How to add Fluid Player HTML5 Video Player in your website
Here is the official Website :- https://www.fluidplayer.com/
See Demo on Repl :- https://repl.it/@SH20RAJ/Fluidplayer#index.html
Style Your own Video Player Here :- fluidplayer
and Documentation Here.
A Sample Video Link :- https://bit.ly/bbsamplevideo
 |
| Use Custom JS maker for Designing Your Player |
Integration using CDN
The Fluid Player provides a CDN build available for direct linking from https://cdn.fluidplayer.com.
IMPORTANT: As of v3.0.0, CDN version of Fluid Player ships with embedded CSS. Separate tag to include CSS is no longer required.
Automatically use the most recent version (recommended):
<script src="https://cdn.jsdelivr.net/gh/CDNSFree2/fluidplayer/fluidplayer.min.js"></script>CDN integration example
<!-- Define a video with sources to attach Fluid Player to -->
<video id="example-player">
<source src="video.mp4" type="video/mp4"/>
</video>
<!-- Place before </body> tag -->
<script src="https://cdn.jsdelivr.net/gh/CDNSFree2/fluidplayer/fluidplayer.js"></script>
<script>
// fluidPlayer method is global when CDN distribution is used.
var player = fluidPlayer('example-player');
</script>
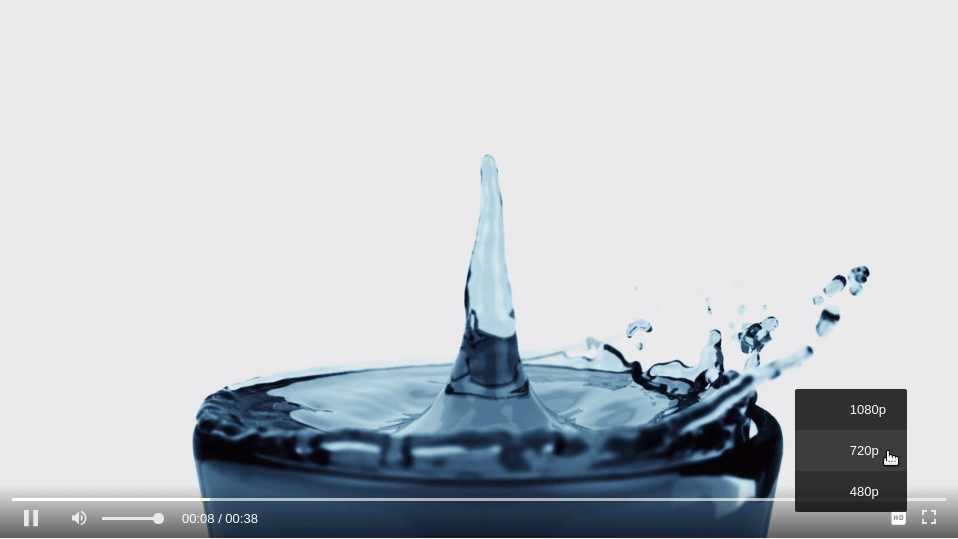
Quality Switching
Multiple sources can be added as shown below. The title will be displayed to the user when switching sources, and should be set to the video quality as can be seen below ('1080p', '720p' etc).
<video id='my-video' controls style="width: 640px; height: 360px;">
<source src='vid_1080p.mp4' title='1080p' type='video/mp4' />
<source src='vid_720p.mp4' title='720p' type='video/mp4' />
<source src='vid_480p.mp4' title='480p' type='video/mp4' />
</video>

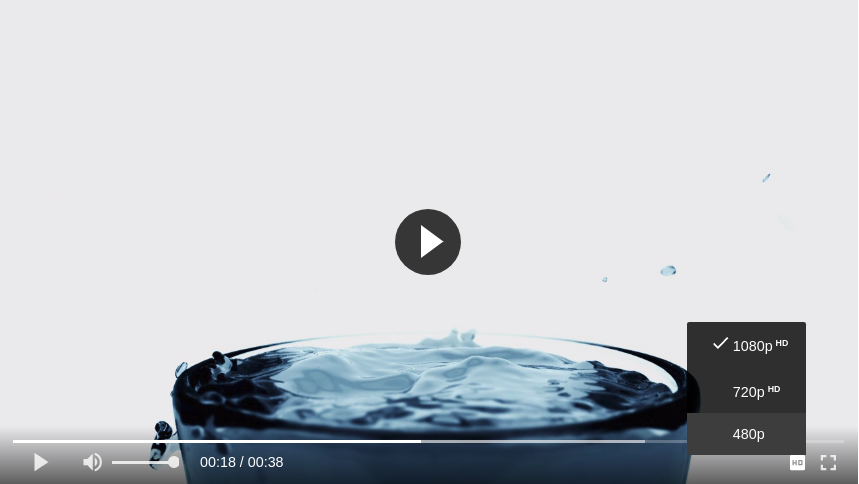
Define Source as HD
The sources set for quality switching can be defined as HD by adding a data-fluid-hd attribute to the
.fp_hd_source { color: yellow !important; }
An example of how the HD is set in the sources is show below.
<video id='my-video' controls style="width: 640px; height: 360px;">
<source data-fluid-hd src='vid_1080p.mp4' title='1080p' type='video/mp4' />
<source data-fluid-hd src='vid_720p.mp4' title='720p' type='video/mp4' />
<source src='vid_480p.mp4' title='480p' type='video/mp4' />
</video>

Setting additional options
Fluid Player can be customized by setting some optional parameters. The full list of parameters can be found under Configuration
<video id='my-video' controls style="width: 640px; height: 360px;">
<source src='vid.mp4' type='video/mp4' />
</video>
<script type="text/javascript">
var player = fluidPlayer(
'my-video',
{
layoutControls: {
// Parameters to customise the look and feel of the player
},
vastOptions: {
// Parameters to customise how the ads are displayed & behave
}
}
);
</script>
Bro can you give the direct code where I can only change the video
ReplyDeleteBro What difficulty you are facing ...
DeleteIt's Direct and Simple ...
See the Video Carefully
Deletehow to add preview thumbnail on it ,kindly update the article mentioning that trick or make a video on that topic
ReplyDeleteUse poster = " your image url " To add a thumbnail or poster..
DeleteI had mentioned it in the video...
Can you please give direct full code.
ReplyDeletehow to make our video with a link like this?
ReplyDelete