 |
| AudiPlay - HTML5 Audio Player |
AudiPlay Integration - Free HTML5 Audio Player
See GitHub :- https://github.com/SH20RAJ/AudiPlay
Steps To Integrate
Step 1 :- Use class="audiplay" in Your Audio Tag .
HERE IS THE AUDIO TAG
<audio controls class="audiplay" >
<source
src="https://cdn.jsdelivr.net/gh/sh20raj/AudiPlay/Ark.mp3"
type="audio/mp3"/>
</audio>
<!--Here is the Audio Tag Library-->
Step 2 :- Add Javascript CDN Just Before </body> Tag
HERE IS THE JAVASCRIPT CDN
<script src="https://cdn.jsdelivr.net/gh/sh20raj/AudiPlay/audiplay.min.js"></script>
<!--Here is the JavaScript Library-->
You can also Use Style Attribute in your Audio Tag i.e. -: style="width: 700px;" and You Will Get Responsive Audio Player .
 |
| Before Adding AudiPlay - Free HTML5 Audio Player |
 |
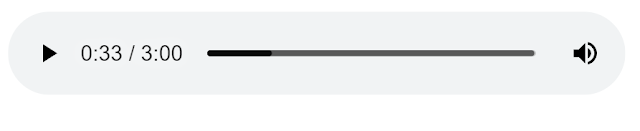
| After Adding AudiPlay - Free HTML5 Audio Player |
What You Can Do
Add nodownload Attribute to Your Audio Tag To disable the Download Button .
Like This -
HERE IS THE AUDIO TAG
<audio controls class="audiplay" nodownload><source src="Ark.mp3" type="audio/mp3"></audio><!--Here is the Audio Tag Library-->
Now You Will Get -
 |
| After Disableing Download using nodownload Attribute |
Here how the Total HTML will look like ...
HERE IS THE FULL HTML EXAMPLE
<audio controls class="audiplay" style="width: 700px;">
<source src="Ark.mp3" type="audio/mp3">
</audio>
<script src="https://cdn.jsdelivr.net/gh/sh20raj/AudiPlay/audiplay.min.js"></script>
i try to use this palyer for two blocks , but only fist work.
ReplyDeleteHow to How to fix it?
Use AudiPlay 2.0
Delete